Bitmap Graphics and Colour Depth

Bitmaps are a common way of representing graphics in the memory of a computer system. For each pixel on a computer display a number is stored in memory indicating what colour each pixel should be. Often, but not always, the numbers representing colours are stored in memory in the order that they will appear on the display starting from the top left pixel, moving to the right and then working row-by-row down the screen, left-to-right across each row.
Another name for a bitmap that stores the image to be displayed on the screen is the frame buffer. The circuitry that generates the image on the display continuously reads the frame buffer bitmap from memory and converts that into the electrical signals the monitor needs.
As well as the bitmap for the monitor image, there are often all kinds of other bitmaps representing parts of the image that are generated as required by software. For example a computer game will often store bitmaps for the frames of animation of each character currently on the screen. These then get copied into the bitmap used to produce the monitor image in the position where the game character will appear. When the character moves, the character bitmap is copied into a different position in the frame buffer bitmap.
Let's look at a bitmap for an alien character (some kind of space invader) made of 8 pixels across and 8 pixels down. The displayed image is on the left and and equivalent bitmap for the character is on the right.

The character is black & white (or monochrome). When photographers use the term black & white, they mean an image has shades of grey. Here we mean there are literally only the two colours black and white present and nothing else. In computer science, where there are shades of grey, this is usually referred to as greyscale.
To represent the two states of either of black or white, we need only one bit. Therefore to represent a black & white bitmap image, we need 1 bit per pixel. The number of bits we need to store the colour of each pixel is called the colour depth.
In the bitmap we have a one where there is a black pixel and a zero where there is a white pixel in the same position as in the displayed image. The assignment of colours to pixels is completely arbitrary and it is perfectly reasonable to make 0 black and 1 white and some computer systems will indeed do this where more convenient.
As computers usually work in minimum units of bytes (or 8-bit chunks), we convert the single bits into bytes like this:

So the bitmap for the alien character as it is really stored in memory looks like this:
[ 66, 36, 126, 90, 255, 189, 36, 36 ]
Hence we can see it consumes 8 bytes of memory. To calculate how much memory a bitmap takes up, we need this forumula:

We take the width of the bitmap in pixels, multiply it by the height in pixels and then multiply by the colour depth in bits per pixel / 8.
Black & white is all very well for displaying text and simple diagrams, but what if we want to display greyscale (or different grey shades) in between black and white? We need more numbers to represent the different shades. Typically 256 grey shades are used on most computer systems which means we need 256 numbers available per pixel. The shades are commonly represented like this, where zero means black, 255 means white and other numbers are shades somewhere in between. This is of course arbitrary and the shades could be numbered differently.

Why specifically 256 shades? Well, you don't have to use this exact number, and some systems do not, however 256 shades is commonly considered enough to fool the human eye into thinking that it is looking at a continuous range of greys. The bar above is almost certainly displayed on your screen using only 256 distinct grey shades. It seems to change smoothly from black to white but doesn't really, it changes in distinct steps but they are too subtle for most people to see.
There's sometimes some tricks applied to ensure the step changes between shades are less visible. The eye tends to have more capability to notice differences between darker shades than brighter ones. Therefore, the scale that is used in practice is often not evenly spaced, with closer spacing between the numbers at the darker end of the scale and wider spacing at the brighter end.
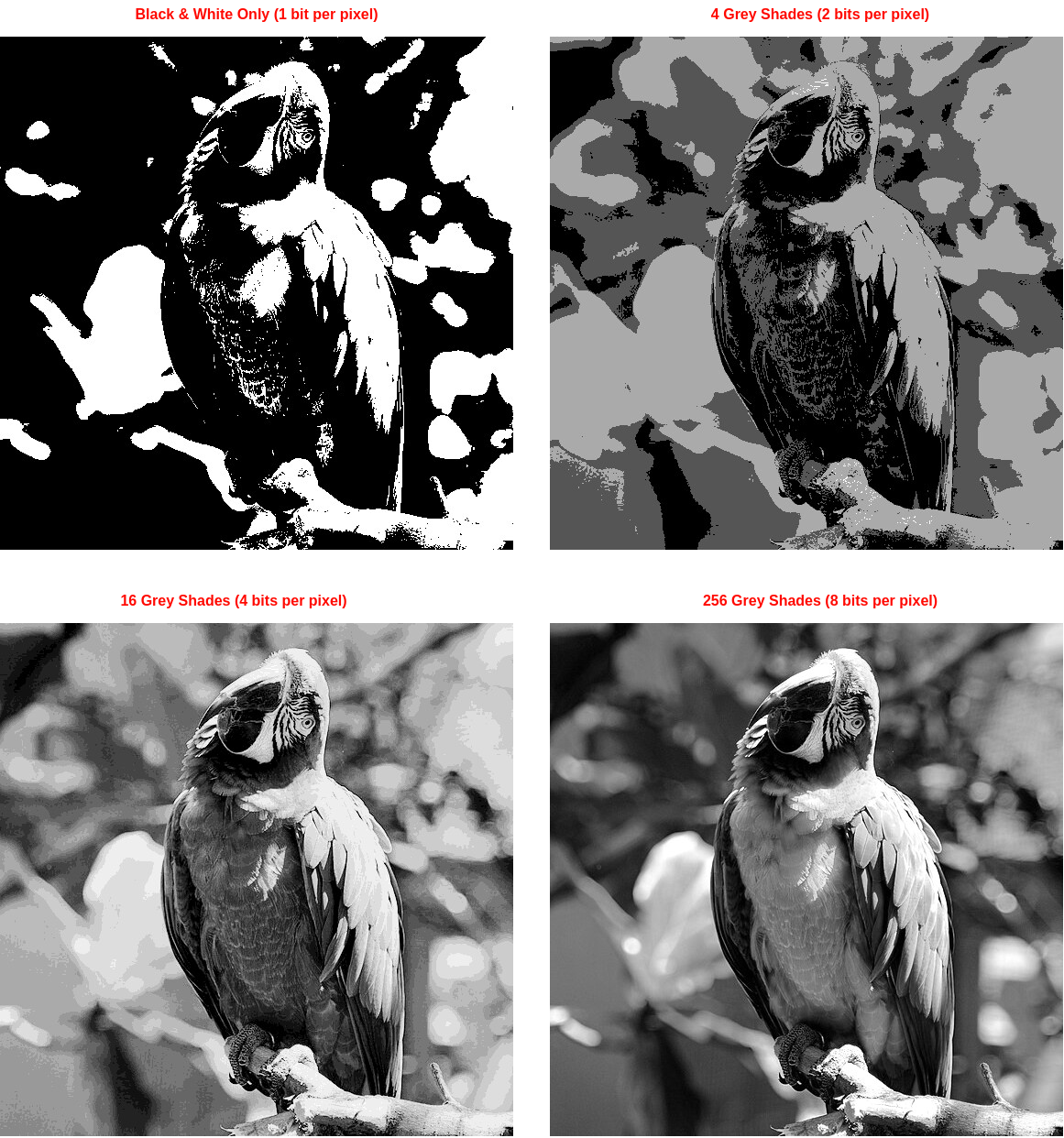
Let's look at some images with different colour depths:

The image using only black & white looks poor. As we add more grey shades it gradually improves in quality. At 16 shades it's starting to look reasonable (and some early computers used 16 shades) but at 256 shades it's pretty much photographic quality. The number of shades people can actually see is probably a bit more or a bit less than 256, but of course the number 256 is a great number for computers being representable in exactly the 8 bits of one byte, it's good enough for most people and so 256 it is.
Let's make our alien greyscale at a colour depth of 8 bits per pixel:

Now we need 64 bytes to represent the greyscale image, that is 8 pixels wide x 8 pixels high = 64 pixels at 8-bits (one byte) per pixel of colour depth. And here we encounter the problem with increasing the colour depth. As we increase the depth, considerably more memory is required to represent the image as a bitmap. At 1 bit per pixel (black & white) we needed only 8 bytes of memory for the alien, so the memory requirement has gone up by a factor of 8 when moving to greyscale.
But what if we want to move into colour? As with greyscale, there is a number of colours that has been worked out that is enough to fool most people that they are looking at a continuous unbroken range. This is 16,777,216 colours and is known as true colour. This specific number is exactly what can be represented in 24-bits or 3 bytes. We can make all colours the human eye can see from the three primary colours: red, green and blue. The 24-bits are therefore split up into 8-bits for red, 8-bits for green and 8-bits for blue. There are only 256 shades of each primary colour but the full 16 million colours when these primary colours are mixed together in various combinations.
Let's show our alien in colour:

So we have three numbers per pixel, one for each of red, green and blue in that order. Each colour is also known as a channel, so this image has three channels. The alien's red antennae have a larger red number, the green body has a larger green number and the blue legs have a larger blue number reflecting the amount of that colour in each pixel. The white background pixels are 255,255,255 because the maximum amount of red, green and blue mixed together makes white.
Now we have three colour channels though with 24 bits for each of the 64 pixels, the image requires 192 bytes to store. This is 3x as large as the greyscale image and 24x larger than the black & white image. As the colour depth goes up, so does the memory needed.
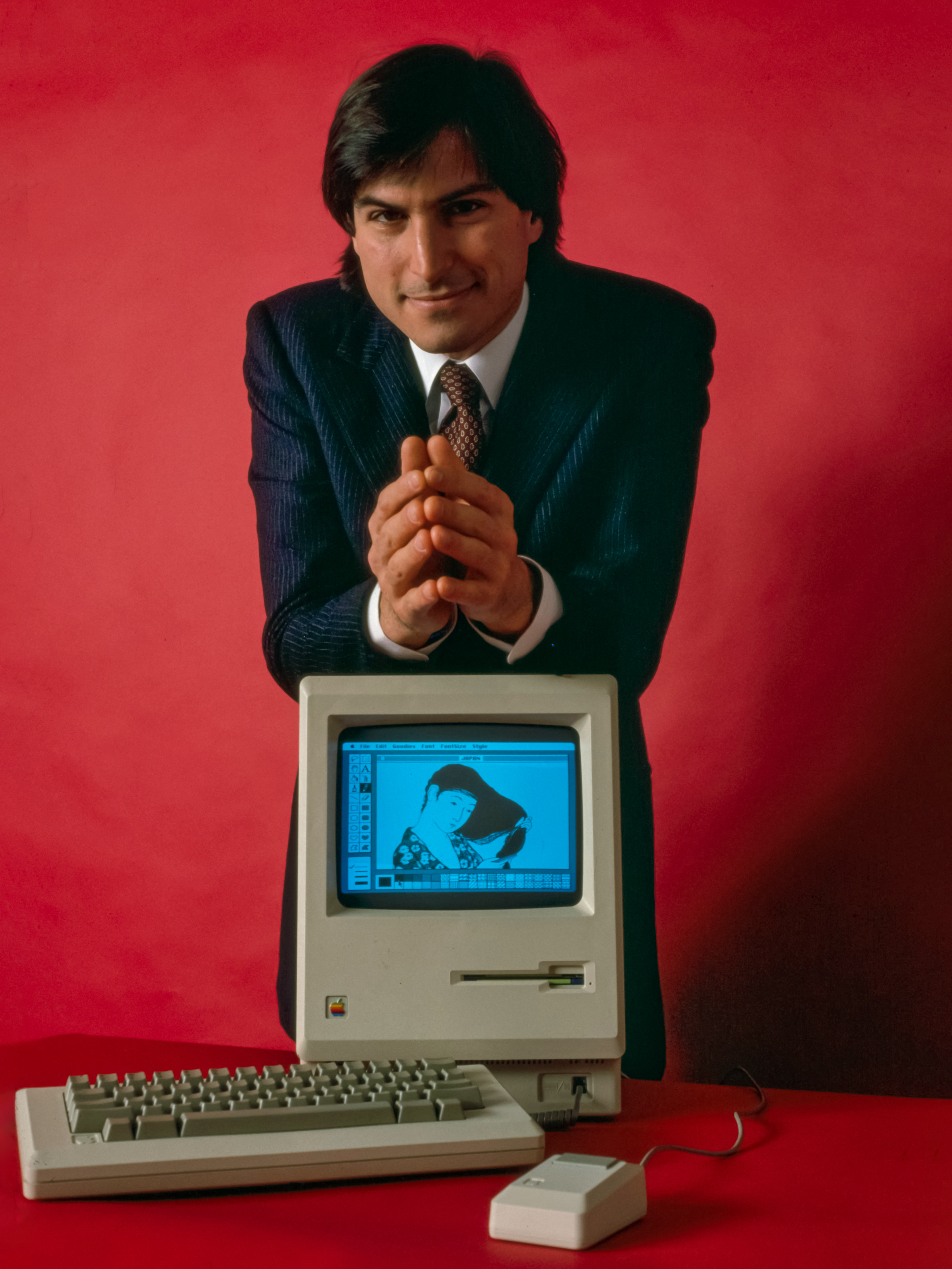
Even during the early days of personal computers, displaying a photographic range of colour on a monitor was easily possible. Colour television was well established and the circuitry to display true colour was well known. However, many early computers had only a limited range of colour or none at all. The first Apple Macintosh had a comparatively tiny 512x342 pixel screen but it can only display black & white, no grey shades. So why was that?

The reason is that the machine only had 128 kilobytes of memory, as RAM was extremely expensive at the time when it was released. To store the frame buffer bitmap image for the entire screen in 256 grey shades would have needed 1 byte for each pixel. So with a screen size of 512 x 342 pixels, that means it would have needed 175,104 bytes of memory. So more memory would have been required for the bitmap frame buffer alone than the machine had in total, to say nothing of leaving memory available to run programs. With a 1-bit colour depth, only (512x342)/(1/8) = 21,888 bytes of memory are needed which is well within the limits of memory available on the machine.
An HD resolution monitor is now considered modest and few computers have a screen of lower resolution than this. HD resolution is 1920 x 1080 pixels. To store a true colour 24-bit image requires 1920 x 1080 x (24/8) bytes which is about 6MB (just under). Most home computers did not have 6MB of memory in total until into the 1990s making true colour at these kinds of resolutions very difficult with a bitmap display approach. Prior to this time, all kinds of other colour depths were used with clever tricks to try and keep the memory requirements low.
The days of insufficient memory to store a frame buffer for a monitor are long gone, but the size of bitmaps still remains a problem in any area of computer science that deals with large numbers of images. In modern 3D computer games, each object on screen is decorated with many 2D images or textures. Each of those is often represented as a bitmap. The computer has to store all of the textures currently on the screen at once and hence store a bitmap for each in memory. A sophisticated game can require so many bitmaps for the textures it exceeds the memory installed in even a modern machine. To make the game work on affordable computers, the resolution (or height and width) of the textures may be reduced which makes the textures look more blocky close up.
Computers that perform artificial intelligence work often need to store large numbers of bitmaps in memory at once to perform the calculations necessary for training. To reduce the memory requirements for the bitmaps, the colour depth may be reduced such that colour images are worked on in greyscale instead. This reduces the memory needed by three times.
There are higher colour depths in use than true colour (24-bit) e.g. there is 30-bit and 36-bit. No matter what the depth, some people will always claim they can see discrepencies, they will demand better and the market will supply. The average colour depth in use may move a little above 24-bit in the future, but probably not much as it's somewhere close to the point of diminishing returns where most people genuinely cannot see more colours than this. Many businesses that distribute media are likely to stick to the lowest colour depth customers will accept as they have to pay for the distribution of the extra bits.
There are specialist uses for higher colour depths in photography and cinema production. There can be problems with true colour images where colour information is lost in the process of editing images and higher colour depths solves this.
Next: See how bitmap graphics compare with vector graphics.
Image Credit: Steve Jobs with Macintosh by Bernard Gotfryd - Library of Congress collection